
SSE What Why How
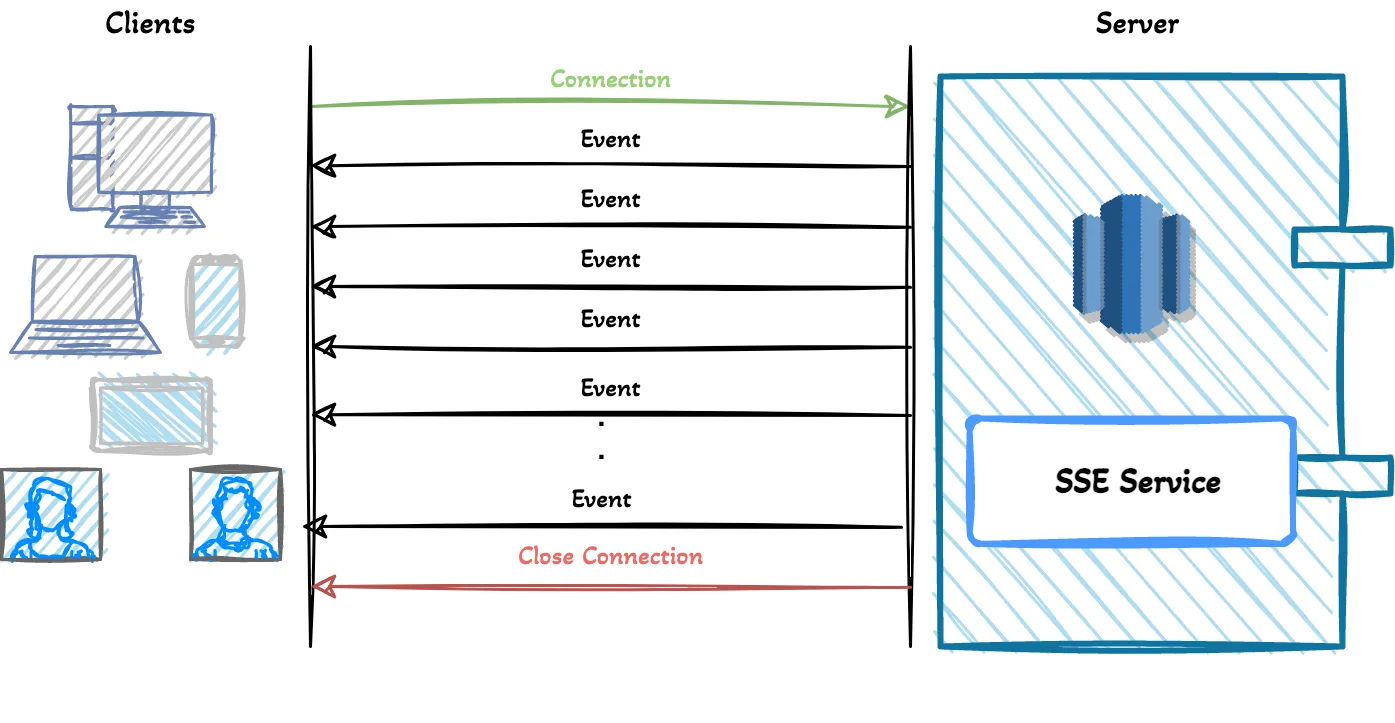
Server-Sent Event 是什么 Server-Sent Event (SSE) 是一种用于在 Web 应用程序中向客户端发送实时事件的技术,它允许服务器向客户端推送数据,而无需客户端不断地轮询服务器。 为了解决什么问题 SSE 是为了解决传统的轮询技术所面临的问题而引入的。在传统的轮询中,客户端不断地向服务器发送请求以检查数据是否可用。这种方式会占用大量带宽和服务器资源,同时也会导致响应延迟。SSE 则完全颠覆了这种方式,客户端只需要向服务器发送一个请求并保持长连接,服务器在有数据更新时即可通过这个连接向客户端推送数据。这种方式减少了不必要的请求和响应,从而提高了性能和效率。SSE 通常用于实时数据更新、通知和聊天应用程序等场景。 – from @chatGPT 数据流规范以及注意事项 数据流规范如下 数据流以 data: 开头,表示接下来是数据内容。 数据内容可以是任意文本格式的数据,通常是 JSON 或纯文本。 数据内容必须以 \n\n 结尾,表示这是一个完整的数据块。 可以包含一个或多个事件标识符 (event ID),以 event: 开头。事件标识符可以用于标识服务器发送的数据类型。 可以包含一个或多个注释,以 : 开头。 可以包含一个可选的重试时间 (retry time),以 retry: 开头,表示客户端在连接断开后应该等待多长时间后重试连接。重试时间必须是以毫秒为单位的整数。 – from @chatGPT 注意事项 当不使用 HTTP/2 时,SSE 存在打开连接数的限制,这个限制对于打开多个选项卡的情况尤其痛苦,因为每个浏览器都有一个非常低的限制数量 (6)。在 Chrome 和 Firefox 中,这个问题被标记为 “不会修复”。这个限制是针对每个浏览器 + 域名的,这意味着您可以在所有选项卡中打开 6 个 SSE 连接到 www.example1.com,以及另外 6 个 SSE 连接到 www.example2.com(根据 Stackoverflow 的说法)。在使用 HTTP/2 时,最大并发 HTTP 流的数量是服务器和客户端协商的(默认为 100)。 – from MDN...